- Unity UI Toolkit을 활용한 Custom Package 만들기 (3)2023년 05월 21일 22시 31분 15초에 업로드 된 글입니다.작성자: kugorang728x90728x90
오늘은 글또 8회차 마감일이다. 성윤님이 올리신 공지를 보니 8회차가 지나면 2/3가 완료된다는 이야기를 들었다. 화이팅해보자!
들어가며
"Unity UI Toolkit을 활용한 Custom Package"라는 주제의 마지막 글이다. 이번 글에서는 프로젝트를 진행하며 기술적으로 알게 된 내용과, 어려움을 겪었던 내용에 대해 기술해보고자 한다.
만약, 지난 회차 글을 보고 싶으신 분은 아래 글을 먼저 확인해주시면 감사하겠다.
1편 : https://kugora.ng/21
Unity UI Toolkit을 활용한 Custom Package 만들기 (1)
벌써 글또 3회차 마감일이다. 시간 참 빠르다. 함께 사이트 프로젝트를 진행하던 분과 저녁 약속이 있어 5호선 장한평역 근처에서 감자탕 먹고 탐앤탐스로 와서 글또 3회차를 위한 블로그 글을
kugorang.tistory.com
2편 : https://kugora.ng/24
Unity UI Toolkit을 활용한 Custom Package 만들기 (2)
글또 8기 활동이 반환점을 지나 7회차에 접어들었다. 이번에는 글을 마감일에 쫒겨 쓰고 싶지 않아 이수역 근처의 할리스 커피에서 글을 쓰게 됐다. 만나는 김에 글또 하는 다른 분들과 식사도
kugorang.tistory.com
기술 회고 방식
Git이라는 강력한 버전 관리 서비스를 최대한 활용해보려 했다. 현재 Github Desktop을 사용 중인데, History 탭의 가장 아래 커밋부터 위로 올라오며 어떤 변경점이 있었는지 확인하였다. Project를 진행하며 변경됐던 GUI 확인을 위해 해당 commit으로 돌아가야 하는 일도 있었는데, 이럴 경우 "Create branch from commit"이라는 기능을 사용해서 임시 local branch를 checkout해서 예전 GUI를 확인했다.

Git 짱! Do you know Unity UI Toolkit?

"예, Unity UI 툴킷에 익숙합니다." 라는 ChatGPT의 답변이 프로젝트의 시작점이었다. 이 프로젝트의 시작은 어디부터였을까 하는 생각을 해보다, ChatGPT와의 대화를 통해 프로젝트에 대한 감을 어느 정도 잡은 것이 생각나서 이 부분부터 기술한다. 지금이야, ChatGPT에 대한 위대함이 널리 알려져 실무에서도 많이 활용되고 있지만, 올해 1월까지만 해도 그저 그런 AI 도우미라는 생각을 했었다. 그러나 이런 내 생각이 이번 사이드 프로젝트에서 많이 깨졌다.

호오.. 요놈 봐라? (씨익) ChatGPT에게 UI Toolkit의 개념부터 Editor에서 사용 가능한 코드 제시 및 ReorderableList 적용을 위한 여러 가이드를 물어봤었고, 그리고 본인 스스로의 코드 리뷰를 거쳐 좋은 페어 프로그래밍 동료이자 배울 점이 많은 사수였다고 생각한다.
처음 구조

태초에 이 커밋이 있었다. 이 프로젝트에서 의미 있는 첫 번째 커밋 기록을 살펴보았다. 우선 ChatGPT와의 대화를 통해 아래의 내용대로 구조를 잡았다.

Web Front 기초인 HTML, CSS, JS와 유사하다. - Editor 폴더 하위에 ReInput이라는 이름의 uxml, uss, cs 파일 생성
- HTML5 구조의 html, css, js 구조와 유사
- UI 상의 고정 Layout은 uxml에 배치, 이외의 동적인 요소는 cs 사용
- uxml에서 id를 적으면 cs에서 이를 받아와 버튼 이벤트, 동적 데이터 설정 등의 작업 수행
그리고 키보드의 입력 데이터를 관리하는 기능을 다른 동료 분께서 작업해주셨기 때문에, 해당 json 데이터를 내가 만든 Editor 윈도우에 표시하는 기능이 필요했고 그 작업까지 마무리했었다.
초기 인터페이스는 아래와 같았다.

- UI Toolkit의 Foldout 기능을 통해 데이터 확인만 간단히 하는 구조를 택했다.
- ScrollView를 적용하고 싶었는데 잘 되지 않아 Foldout을 택했다.
- 원래 Transform의 x, y, z 표시 기능처럼 표시하고 싶었지만 이 역시 잘 되지 않아 목록 표시 기능처럼 나열했다.
- Key를 가장 첫 번째 요소로 넣어 Foldout 안의 요소가 접혔을 때 그 Key가 표시되도록 했다.
- KeyStatus로 눌렸는지와 떼졌는지를 파악할 수 있게 했다.
- 위의 KeyStatus가 발생한 시점을 Time에 기록하게 했다.
- 수정된 데이터를 하단의 "Save Json" 버튼을 눌러 저장된 데이터가 반영되게끔 처리했다.
나름 버그 수정 및 기능 개선을 탄탄히 했다 생각했지만, 테스트해보니 어김없이 다시 버그와 개선 사항이 발생했었다.
- Key 입력을 받았을 때, Foldout의 기본 설정이 펼쳐지는 상태여서 Key 입력이 많아질수록 사용성이 매우 불편했다.
- "Save Json" 버튼을 눌러도 제대로 저장되지 않던 문제가 있었다.

위의 기존 문제는 위의 커밋에서 해결하였다.
- 우선 Foldout의 경우 모든 Key를 하나의 상위 Foldout으로 만들고 기본 상태를 접히게끔 처리했다.
- ScrollView 적용이 안 되어 임시로 적용한 기능이기 때문에 서비스 관점이 아닌 개발 관점에서 불편함 최소화를 택한 결정이었다.
- 저장이 되지 않던 문제는 다른 분께서 데이터를 관리하는 객체를 struct로 작성하셔서 class로 변경하여 해결했다.
- struct의 경우 pass by value여서 Save를 해도 원래 관리하던 데이터 변경이 안 될 거라 예상했고, 다행히 이 문제가 맞았는지 문제를 쉽게 해결할 수 있었다.


위의 문제를 해결한 후 몇 가지 개선할 부분이 보여서 다시 한 번 수정을 거쳤다.
- Editor에서 입력 시간이 변경됐을 때, 시간순의 오름차순으로 재정렬하는 기능을 추가했다.
- 보통 시간 순서로 데이터가 표시해야 사용자가 불편함이 없으거라 생각했었다.
- Editor에서 Save Json 버튼을 눌렀을 때 그 즉시 Editor에서 화면 갱신이 되도록 변경했다.
- UI Toolkit의 버그인지, 내 지식의 한계인지 잘 모르겠으나 Save Json 버튼을 눌렀을 때 Editor를 전까진 변경된 데이터가 바로 표시되지 않았었다.
- 약간 꼼수식의 처리로 해결했는데, Save Json을 누르면 Editor를 재컴파일하여 Reload하는 코드를 넣어 갱신하도록 했다.
- 데이터 저장 시 발생하는 대기는 흔한 UX라 괜찮을거라 생각했고, 어색함도 없어 이대로 진행했다.
위의 내용까지 반영된 Editor의 모습은 아래와 같았다.

사실 Editor 상으로 큰 변화는 없었지만, 수많은 고민과 ChatGPT와의 대화, 그리고 시행착오 및 여러 번의 테스트 결과를 통해 코드는 훨씬 안정적이어서 만족스러웠다.
그런데 말입니다

과연, 이 프로젝트의 목적이 무엇이었을까요? 사실 마음만 먹으면 여기서 프로젝트를 끝낼 수도 있었다. 그런데, 여기서 만족하기엔 뭔가 아쉬운 점이 많았다.
- 우선 원래 하고자 했던 ScrollView로 적용을 못 했다.
- 너무 특수한 경우에만 작동해서 실사용 예제로 이를 검증해보고 싶었다.
- 무엇보다 Editor가 너무 안 예뻤다!
즉, 아직 누군가에게 보여주기엔 조금 부끄러웠다. 데드라인을 지키는 것도 중요하지만, 의미 있는 마무리를 하고 싶어 이에 대한 고민을 하다가 함께하는 동료 분과의 회의를 통해 Editor 쪽은 UI 개선을 더 해보자는 결론이 나왔다.




그리고, 결국엔 만족할 수준만큼의 결과로 해냈다!
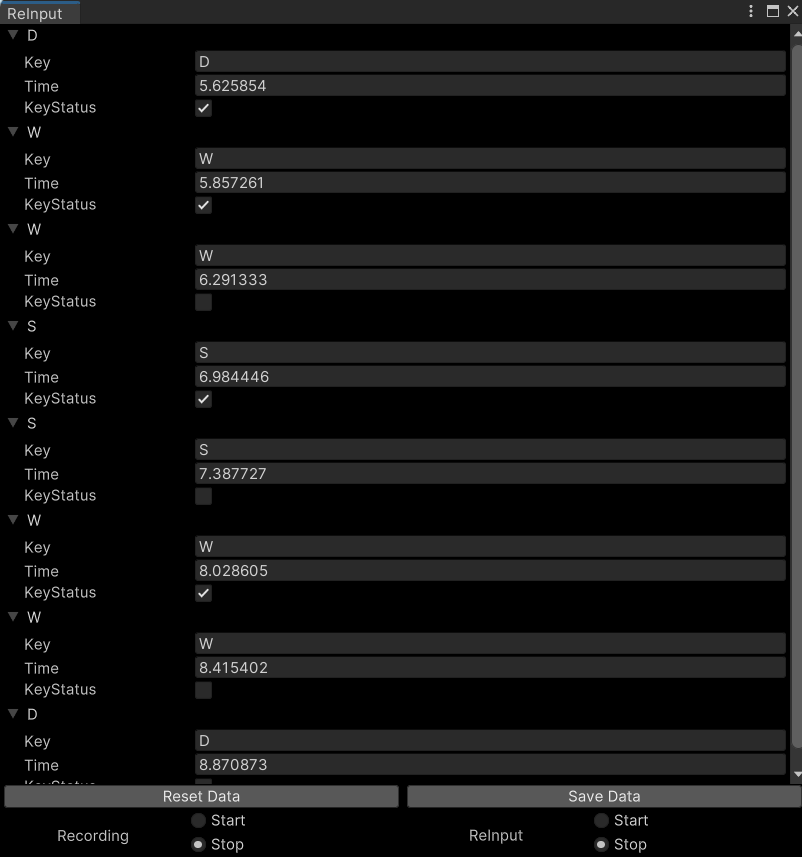
ReInput 패키지의 개선된 기능은 아래와 같았다.
- Editor 창에서 녹화 (Record), 다시 재생 (ReInput)의 시작 및 중지 기능 추가
- 기존에는 Inspector에 녹화용, 다시 재생용 Prefab을 넣고 Play를 해야 작동하던 기능들이었다.
- ScrollView 추가
- 원래는 Unity Editor에서 지원하는 ReorderableList를 넣고 싶었다.
- 그러나 아직 UI Toolkit에서 해당 기능을 제대로 쓸 수 없어, Foldout이 너무 길어지면 ScrollView 형식으로 표시되도록 우회해서 구현했다.
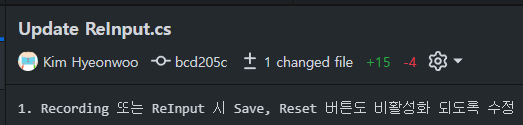
- Data 초기화 기능 추가
- Save와 항상 짝지어 다니는 Reset도 Editor에서 편하게 할 수 있게 기능을 추가했다.
서비스 관점에서 보면 위의 기능들 모두 당연한 기능이었지만, 시간 여유가 많지 않았던 나에겐 하나의 도전이었다. 그래서 불안함도 있었고 걱정도 많았지만 완벽보다 완성을 위해 달려온만큼 다른 사람들에게 공개해도 충분할만큼의 결과는 나왔다고 생각한다.
Package 배포를 위한 준비
ReInput의 공개 준비가 어느 정도 마무리되어, 배포를 위한 막바지 작업에 들어갔을 때도 몇 가지 이슈가 있었다.
- Editor에서 UXML을 제어하는 Script에서 절대 경로가 사용된 게 문제가 됐었다.
- C#에서 UXML을 import할 때 AssetDabase의 경로를 활용해서 이를 가져와야 한다.
- 그런데, 패키지화를 시키면 최상단 경로가 Assets가 아닌 Packages로 변경되는 것이 문제가 됐다.
- 다양한 Button들이 Editor에 추가되면서 상태 변경 시 발생하는 정말 많은 경우의 수가 QA 때 발견됐다.

ㄴㅇㄱ 진짜 별에 별일이 많이 일어나는 구나, 이래서 사이드 프로젝트 많이 해본 사람들은 뭔가 다르구나 느꼈다. 그렇지만 어쩌겠나, 해내야지...

박은빈님의 제 59회 백상예술대상 TV 부문 대상 수상을 다시 한 번 축하드립니다. 



결국 악으로 깡으로 버그도 다 고치고 중간에 마음에 안 드는 개선 사항도 모두 수정했다.
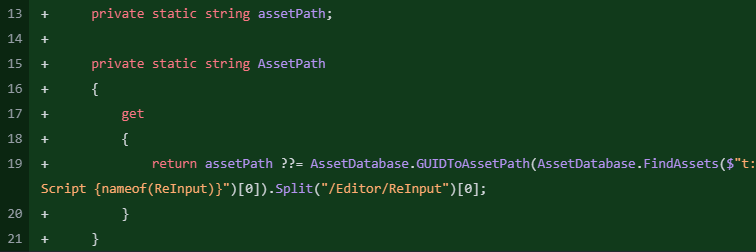
- Editor의 경로는 시작 시 AssetDatabase에서 ReInput이라는 Script를 찾아 경로의 앞부분을 잘라 해결했다.
- 다만, 100% 완벽한 해결 방법은 아니라서 더 좋은 방법이 있었을까 아직까지도 잘 모르겠다.
- 버튼 문제는 그냥... 일일히 경우의 수 다 계산해서 Flag 처리 했었다.
- 이것도 마음에 들진 않았다. State 패턴을 적용하고 싶었는데 시간도 없고 오히려 안티 패턴이지 않을까 싶어 간단히 처리했었다.
- 그리고 중간중간, 리팩토링하면 좋을 코드들이 보여 내가 알고 있는 지식 범위 안에서 깔끔한 코드가 되도록 수정했다.

이 10줄도 안 되는 코드에 정말 많은 고민이 담겨 있어 개인적으로 애정이 많은 문구이다. 
ReInput Editor의 최종 UI 화면이다 이후 같이 프로젝트를 진행했던 동료에게 마무리를 부탁드렸다.

제발~~~~~~~~ 마치며
다행히 이 사이드 프로젝트는 다음날 잘 마무리되었다.

이젠 정말 "해치웠나?" 를 말해도 된다 :) 패키지는 Unity Package Manager에서 git을 통해 관리할 수 있도록 별도의 Repository로 분리되었다.
https://github.com/BRIDGE-DEV/ReInput-tool
GitHub - BRIDGE-DEV/ReInput-tool: Reproduces the user's input.
Reproduces the user's input. Contribute to BRIDGE-DEV/ReInput-tool development by creating an account on GitHub.
github.com
이 프로젝트에서 느낀 감정은 2편에서 다루었으니 3편에서는 이 정도로 마무리하겠다. :)
이렇게 "Unity UI Tookit을 활용한 Custom Package 만들기"라는 시리즈가 이렇게 마무리되었다. 이번 프로젝트가 여러가지 성공적인 프로젝트로 기억되는 것에 몇 가지 이유가 있지만, 이렇게 회고를 통해 어떤 것이 어려웠고 어떻게 해결했으며 무엇을 배웠는지 회고를 할 수 있는 것도 하나의 이유이다. 그리고 이런 기회를 글또라는 좋은 프로그램을 통해 다시 한 번 돌아볼 수 있음에 감사함을 느낀다.
끝!
728x90728x90'프로그래밍 > Unity Engine' 카테고리의 다른 글
Unity ML-Agents: 게임 AI에 생명을 불어넣기 (0) 2025.10.25 Unity의 비동기 프로그래밍: 코루틴, 스레드, 그리고 최신 대안들 (3) 2025.07.30 Unity UI Toolkit을 활용한 Custom Package 만들기 (2) (4) 2023.04.29 Unity UI Toolkit을 활용한 Custom Package 만들기 (1) (0) 2023.03.12 다음글이 없습니다.이전글이 없습니다.댓글 - Editor 폴더 하위에 ReInput이라는 이름의 uxml, uss, cs 파일 생성